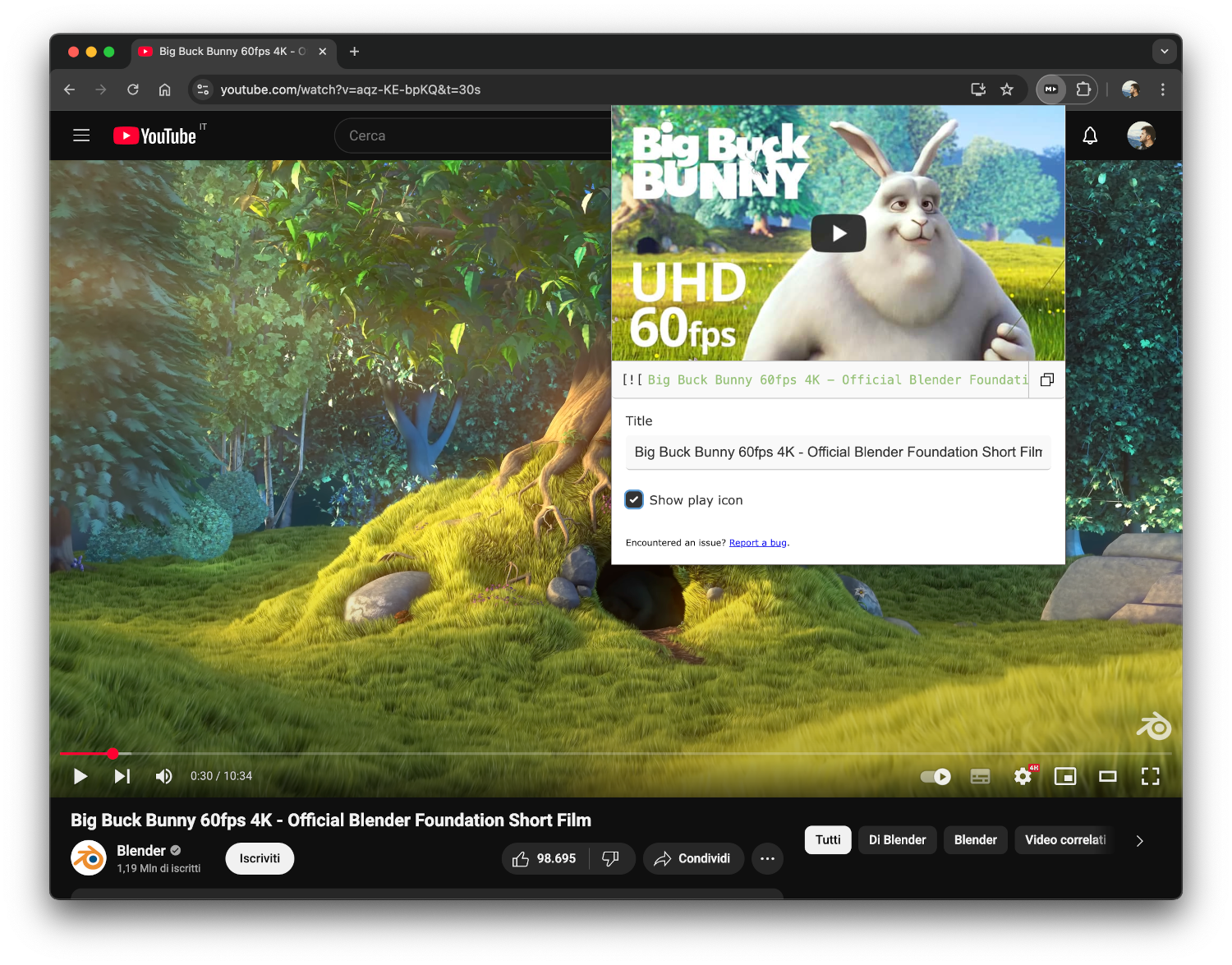
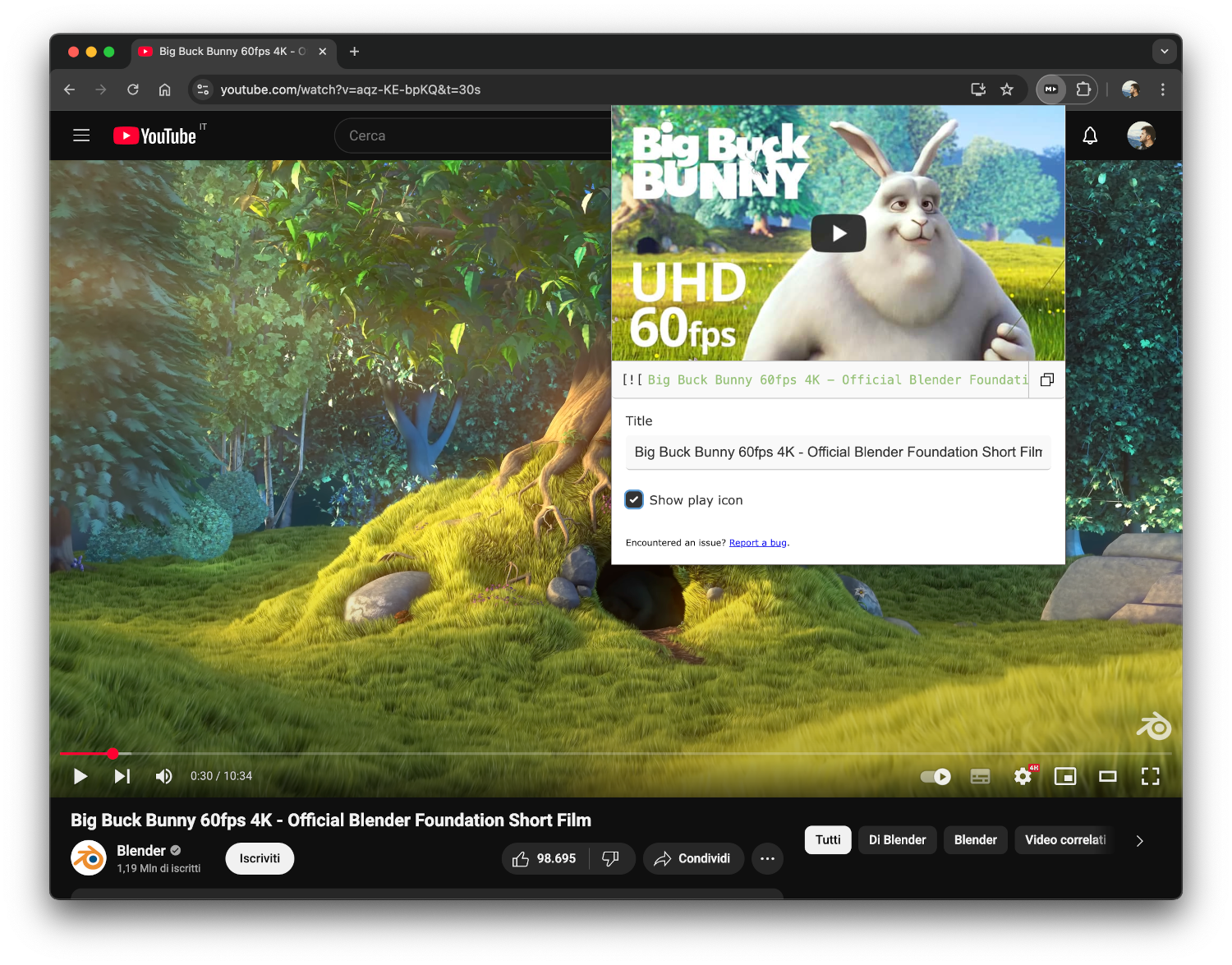
Simplify video embedding with our extension.
Extract thumbnail, add play icon, and generate markdown links instantly.

Extract thumbnail, add play icon, and generate markdown links instantly.

This is an open source project with no sponsors.
Images are generated via Cloudinary and stored
in it thus reducing Cloudflare
Worker quota consumption.
I'm trying doing my best using free services which I cannot guarantee will always be 100% up and running.
To be totally safe, I suggest you generate the video image and download it, storing it directly into your repository or
server.
If you like this project and you find it useful, you can
sponsor it
or just
star it
!
You can also write a review directly from the
extension details page if you prefer.
How often did you find yourself googling 
While its not possible to embed a video in markdown, the best and easiest way is to extract a frame from the video, add a layer with a play icon and link the video url on the image.
Speaking HTMLese, this is what you would do:
<a href="{video-url}" title="Link Title"><img src="{image-url}" alt="Alternate Text" /></a>[]({video-url} "Link Title")List of supported video providers:
Originally, this tool started as a simple website where you could paste a video URL and instantly get a nicely formatted Markdown snippet with the video thumbnail and title.
But over time, we ran into limitations: many websites restrict access to their content from external services, which made it harder to reliably fetch video metadata just from a pasted URL.
That’s why we moved to a browser extension.
By running directly in your browser, the extension can access video information from the page you’re currently viewing, with your permission. This makes the tool:
Just click the extension when you’re on a video page, and it will instantly generate the Markdown code for you — thumbnail included.
This change helps the service stay reliable, and super easy to use.